Access Single And Multiple Form Values
One of the advantages of PHP has always been the ability to easily manipulate information submitted by the user through an HTML form. In fact, PHP version 4.1 adds several new ways to access this information and effectively removes the one most commonly used in previous versions. This article looks at different ways to use the information submitted on an HTML form, in both older and more recent versions of PHP. It starts out by looking at individual values and builds to a page that can generically access any available form values.
Note: This article assumes that you have access to a Web server running PHP version 3.0 or above. You'll need a basic understanding of PHP itself, and of creating an HTML form.
The HTML form
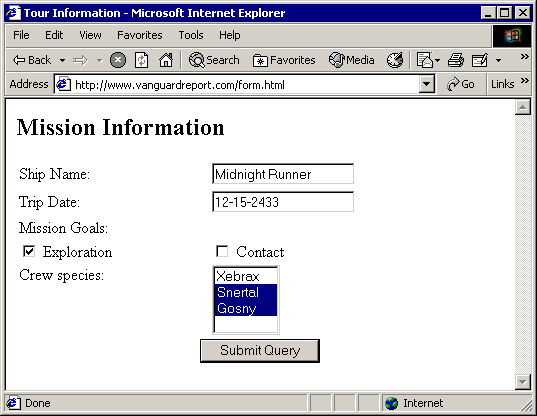
During the course of the article, you'll look at how different types of HTML form elements provide information that PHP can access. For this example, I use a simple information form that consists of two text fields, two checkboxes, and a select box that permits multiple entries:
Listing 1. The HTML form |
Without a method specified, this form uses the default, GET, in which the browser appends form values to the URL, as in:
|
Figure 1 shows the form itself.
View Using HTML forms with PHP Discussion
Page: 1 2 3 4 5 6 Next Page: The Old Way: Accessing Global Variables